
During the pandemic we were all adjusting to a new normal. Working remotely affords us the opportunity to work from home and attend virtual meetings and conferences. Even though this can be super convenient, developing a tool that can help us to be mindful of others (my coworkers) in different time zones is a plus. Besides, it’s fun to design and develop applications yourself.
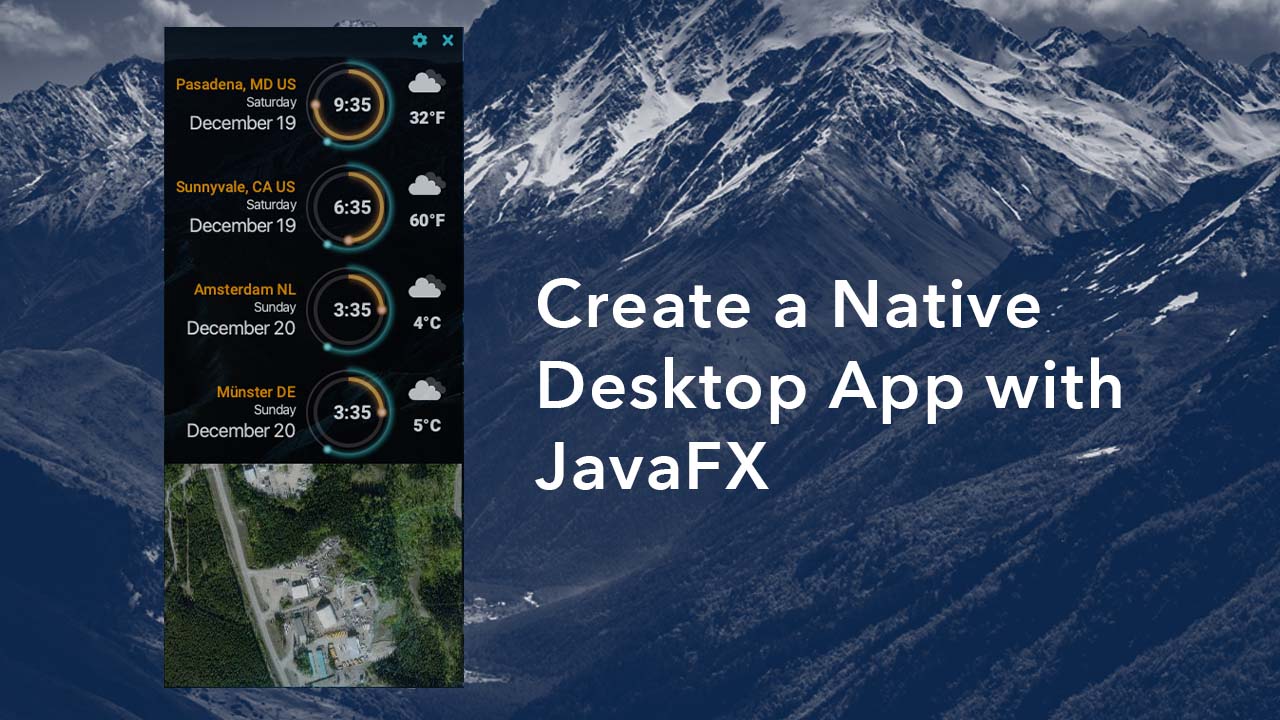
Over on Foojay.io I created a six-part JavaFX tutorial series of articles that gives you a tour of my thought process in designing and creating a Sci-fi looking world clock as a native desktop application using JavaFX. Another goal of mine was to use Java’s JPMS (Java Platform Module System) and Java’s new jlink tool to create modular code and generate native runtime images, respectively.
JavaFX Desktop Application Tutorial
Part 1 – Brainstorming and/ Designing the Application
In Part 1, the article goes into the requirements of what kinds of data the application will display and store such as the date, time, weather, and map information. Next, I discuss where and how I get my inspiration. This helped me decide how the clock’s face would look and behave. Lastly, I will show you how I used the SceneBuilder tool from GluonHQ to prototype graphics primitives to later be used in the JavaFX scene graph.

Part 2 – Animating the Clock Face
In Part 2, while using Scene Builder I was able to find properties of nodes that are parts of the clock face such as the hour hand and minute hand. Next, I will show you some math calculations to implement the animation of the hour and minute hands. At each second interval the UI will update clock face and display text being the month, weekday and day in month.
Part 3 – Designing Forms & Validation
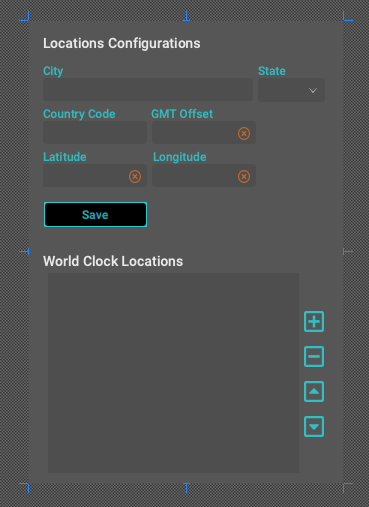
In Part 3, I will show you how I designed a form interface allowing the user to enter location information for an individual clock at a known time zone. By using JavaFX’s bindable properties objects you can fire off validation routines as the user is typing. When input is invalid a badge overlay appears with a tooltip warning the user about valid input using a known format or numbered ranges. Lastly, I show you how to use JavaFX CSS to style the buttons based on the form validation state.

Part 4 – Building Native Java Runtime Images
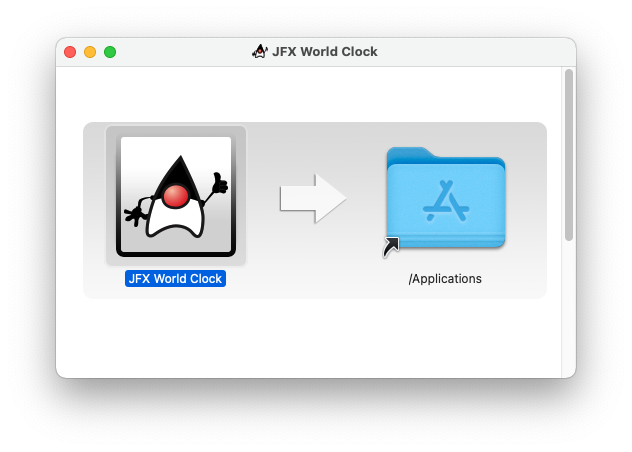
In Part 4, instead of implementing the other features that you will see in Part 5 and Part 6 I decided to update my Maven build scripts to build and package the application for distribution. An alternative to using Maven I used the Bach build tool by Christian Stein @sormuras to build and package the application. Both strategies will use the JLink tool to build Java native runtime images that include the world clock jar.

Part 5 – Displaying a Map
In Part 5, I show you how to use JavaFX’s WebView node to render HTML pages. Here, I used the popular JavaScript library LeafletJS to render map data. This showed the ability for Java code to communicate with JavaScript and back. I added a pan and zoom effect when a pin on the map is selected
Part 6 – Displaying the Weather
Part 6 is the last of the series that I show you how to fetch weather data from the excellent web service OpenWeatherMap.org. In this article I recommend you subscribe and obtain an API key to get free weather data around the world. For the free service there are data rate restrictions, so the implementation will fetch every 10 minutes. Lastly, I will show you how to use Java 11’s new HTTP Client API to fetch the weather icons to be displayed beside each clock.
JavaFX Tutorial References
- Azul Zulu w/JavaFX – https://www.azul.com/downloads/?version=java-17-lts&package=jdk-fx
- GluonHQ – https://gluonhq.com
Scene Builder – https://gluonhq.com/products/scene-builder - OpenWeatherMap.org: https://openweathermap.org
- Bach: https://github.com/sormuras/bach
- LeafletJS – https://leafletjs.com



